iPhone X 设计变化及规范(附下载) |
您所在的位置:网站首页 › iphone x 设计规范 › iPhone X 设计变化及规范(附下载) |
iPhone X 设计变化及规范(附下载)
|
变化2:双面玻璃设计的回归
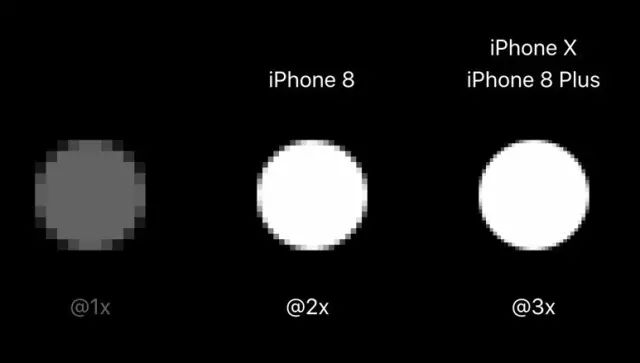
硬件变化 变化1:屏幕 首次使用OLED 屏幕,分辨率达到2436×1125,PPI达到惊人的458ppi
所以带来的视觉效果会会更加精细 变化2处理器 搭载6核A11仿生处理器,这个强大的处理器可以支持更强劲的游戏效果。 变化3摄像头 前置摄像头升级为原深感摄像头,也能拍景深照片,后置竖排双摄像头,都有光学防抖,人像模式加入专业打光功能人像光效;
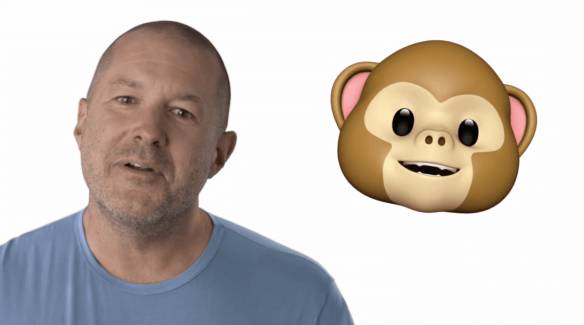
这个摄像头还能识别面部表情做动态 Emoji,苹果官方叫做动话表情。
变化4充电 iPhoneX比iPhone续航提升了2个小时,支持无线充电,发布了可同时充 3个设备的 AirPower 充电枕
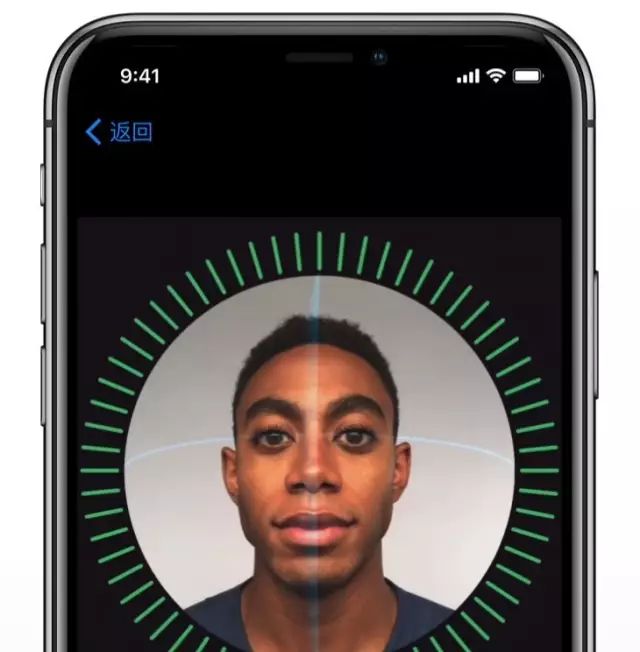
交互变化 变化1:脸部识别解锁 没有 Touch ID,全新 Face ID(面容识别)以后用户可以刷脸就能解锁;
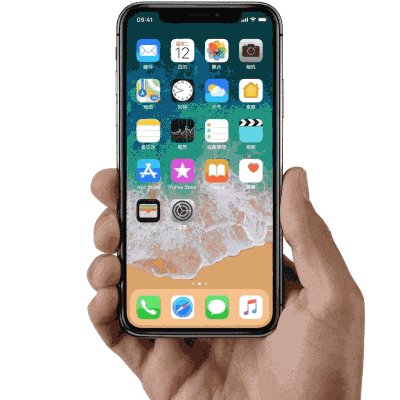
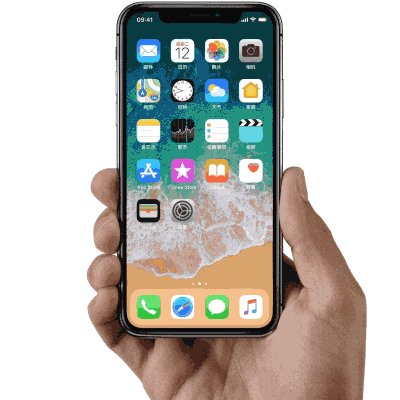
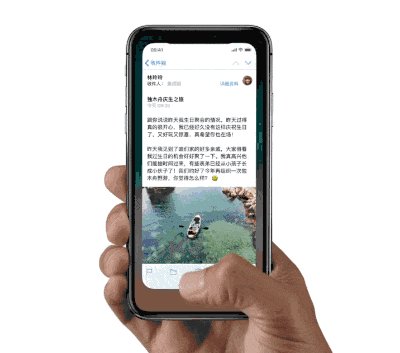
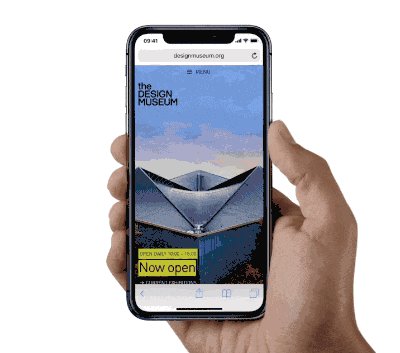
变化2:返回主屏幕的操作 去掉了home键,当用户在一个应用内部时,从底部向上轻扫,即可返回主屏幕。
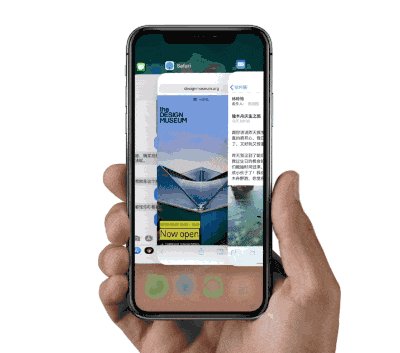
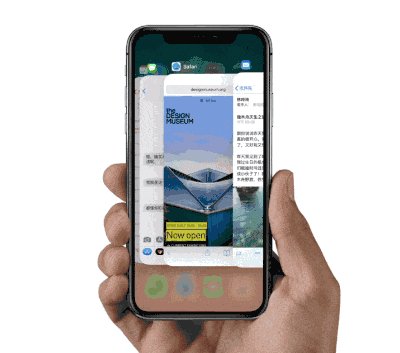
变化3:激活多任务操作 当用户需要启用多任务时,只需屏幕向上轻扫并停顿一下,就能激活多任务界面。
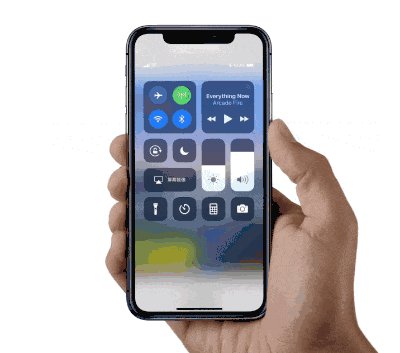
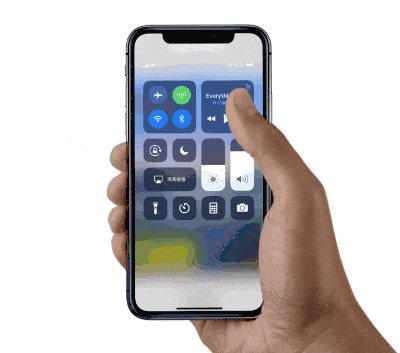
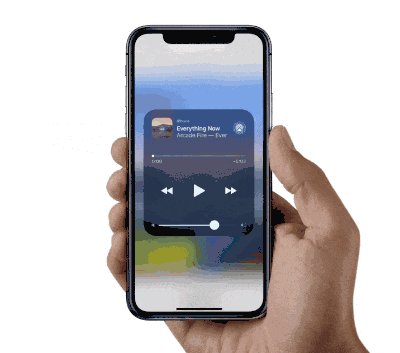
变化4:激活控制中心 之前打开控制中心的手势是从上往下拉出,现在则更改为从屏幕的右上角向下轻扫。
变化5:激活Siri 没有了实体的Home键,用户想要激活 Siri,变为了长按侧边的实体键。
变化6:激活Apple Pay 用户打开Apple Pay 的式更改为连按两下侧边按键。
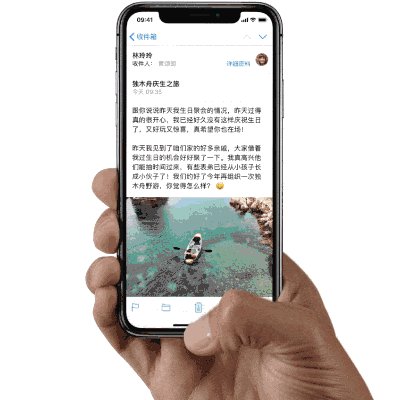
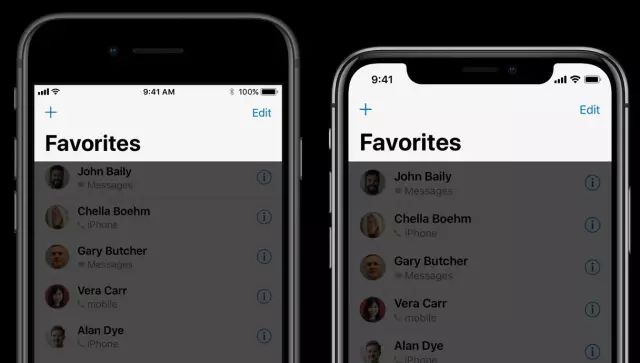
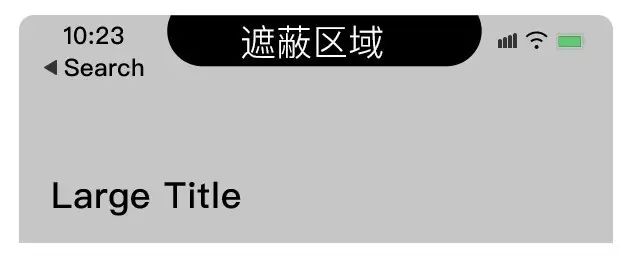
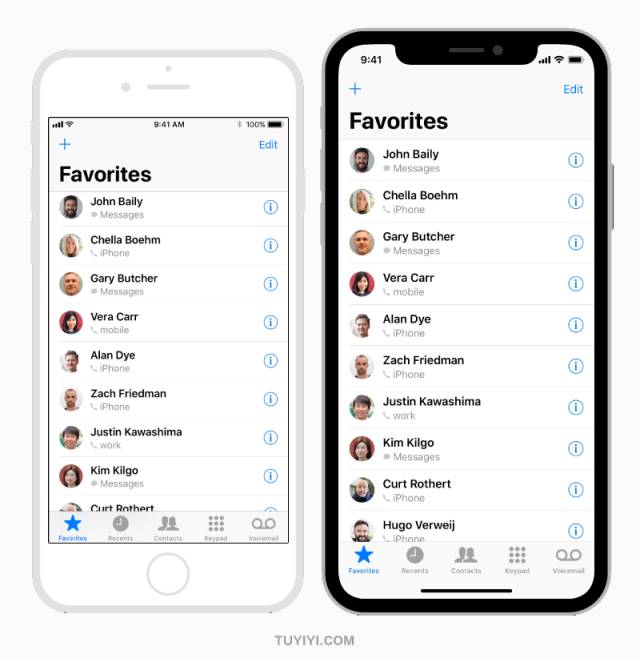
界面设计 很多设计师最关注的就是这个部分了。新的硬件出来,到底对原来设计有多大影响。我的答案是有影响,但是影响没有你想的那么大。 变化1:顶部标签栏的高度 iPhoneX最显眼的莫过于那个刘海头了。因为刘海头的存在,遮蔽了原有的电池状态栏,包括顶部的导航栏部分的视觉面积。
所以从iOS11开始,导航栏中间的文字,被挪到下面去了。用了更大更粗的字体显示。所以这个视觉设计风格的更替还是来源于硬件的变化。
因为有这个小刘海的存在,为了文字不被遮蔽,所以导航栏的高度也会相应被拉高。
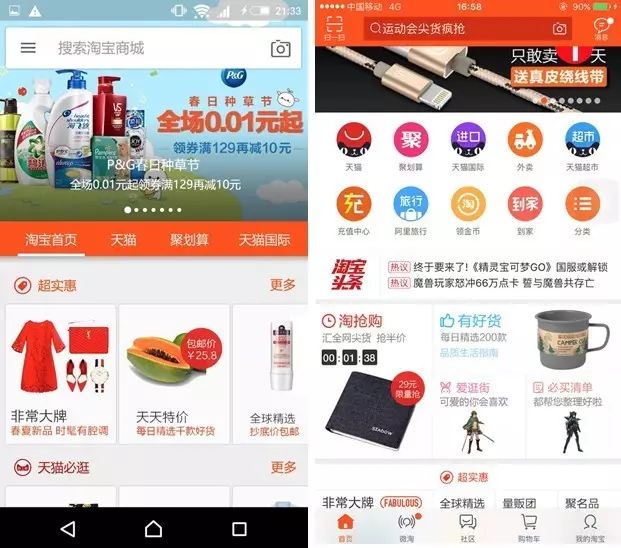
变化2:顶部标签栏的文字 虽然官方的模板标题字是如此大,但是我预言在国内,设计师会根据具体情况选择小点的字号。因为国内还是喜欢高信息密度的设计。这个道理就好像安卓的Material design,人人叫好,但是国内没几个设计师愿意去使用这个设计语言去设计应用,因为信息密度太低了。 如下图使用Material design设计语言的淘宝和目前的淘宝,哪个信息密度高?所以淘宝首页寸土寸金的首屏,不会为了放几个字浪费了这么一大块面积。
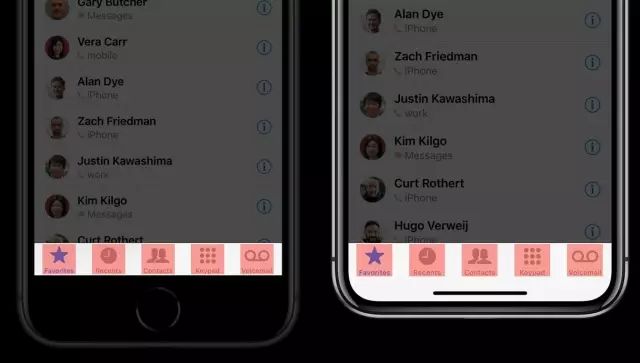
变化3:底部标签栏的图标设计 底部导航栏图标,过去的做法是当前激活模块的图标为剪影风格,其他图标为线性风格。设计师需要做两套图标。分别是一套剪影,一套线性。而现在统一为剪影,而当前激活模块的图标使用平铺色代表激活。
底部标签栏的高度也加大,为了适应新的硬件屏幕设计,视觉区域也相应加大。
这样表面看起来是减少了设计师的负担,不过我认为对设计师的图标设计基本功提出了更高的要求。毕竟形态变化少了,需要在剪影本身上下的功夫需要更多。所以对图标形体的设计练习依然不可少。这是我之前带学生做的剪影线性的切换练习。
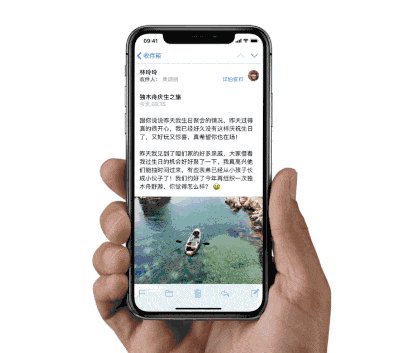
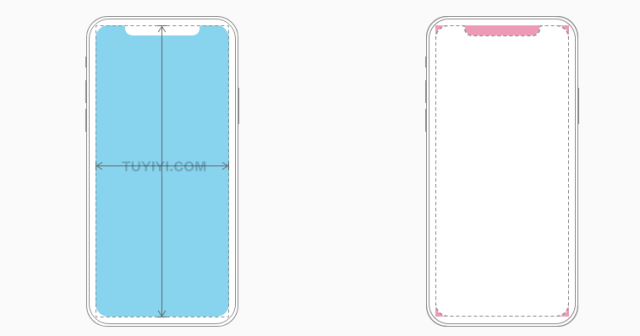
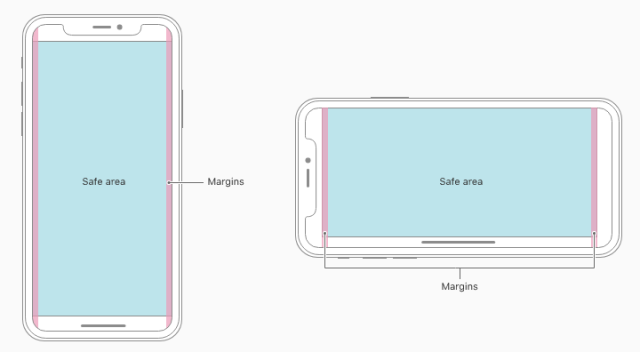
变化4:留白间距的控制。 对于新的iPhoneX,因为上下多了一个圆角,且头部多了一个小刘海,因为这些硬件的差异,导致界面设计需要考虑到这些因素。所以无论横竖屏,都需要考虑两边留白的间距问题,需要留出足够的间距,保证元素不被遮蔽。
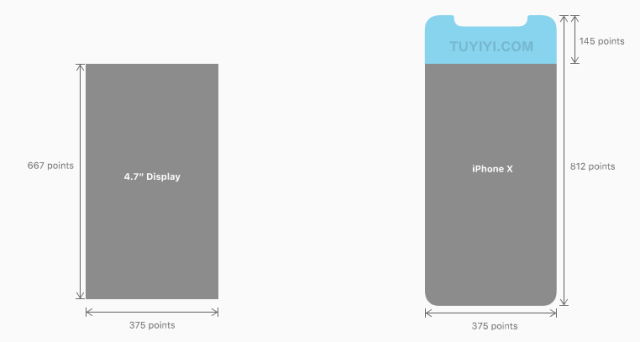
尺寸 新的iPhoneX宽度1125/3=375,而iPhone7的宽度750/2=375,两个的宽度一致, 新的iPhoneX高度2436/3=812,而iPhone7的高度1334/2=667,新的iPhoneX是比iPhone7要长一截。
屏幕分辨率 1125 x 2436px (375pt×812pt @ 3x) 布局 在设计iPhone X的界面时,您必须确保布局填满屏幕,并且不会被设备的圆角,传感器外壳或被主屏幕的指示灯遮蔽。
大部分使用系统提供的标准UI元素(如导航栏)的APP会自动适应iPhone X!
左图:4.7英寸iPhone 右图:iPhone X 如果是自定义布局的APP,适配iPhone X也应该比较容易,特别是您的APP布局遵守了安全区域和边距布局指南。在上架APP之前,您最好使用Simulator(Xcode内置)来预览APP,检查是否存在布局问题。但如果是测试功功或色彩校对,最好在实际设备上预览。 如果提供全屏体验时,确保背景延伸到显示器的边缘,并且垂直可滚动的布局!
注意状态栏的高度。iPhone X的状态栏比在其他iPhone上更高。如果您的APP内容定位在状态栏的下方,则必须更新您的APP。请注意,当背景任务(如录音和位置跟踪)处于活动状态时,iPhone X上的状态栏不会改变高度。 如果您的APP目前隐藏状态栏的话,请重新考虑iPhone X布局。因为iPhone X提供了更多的内容垂直空间,可以让用户获得更多有用的信息,比隐藏隐藏价值大。
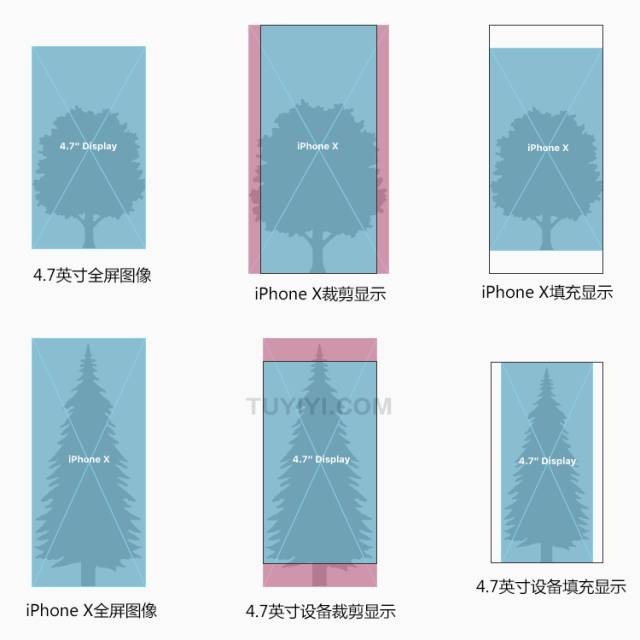
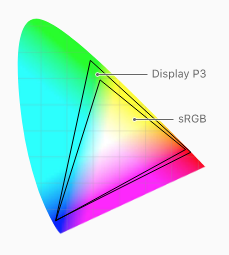
在使用图片时,请注意长宽比差异。iPhone X具有不同于其它iPhone的长宽比,因此,全屏其它iPhone图片在iPhone X上全屏显示时会出现裁剪。同样,全屏iPhone X图片在其它iPhone也会出现裁剪,所以请注意两种设备适配。 还有要注意不要将交互控件放置在屏幕底部和角落。因为这些区域是用户不好操作的位置,或者操作起来不舒服! 渐变配色 iPhone X上的显示器支持P3色彩空间,可以产生比sRGB更丰富,更饱和的颜色。使照片和视频的颜色更加逼真,增强视觉体验!
源文件下载 iOS 11的设计规范 官方视频观看:http://pan.baidu.com/s/1bo7lExh 密码:r3if 官方下载:https://developer.apple.com/design/resources/#ios-apps psd 格式:http://pan.baidu.com/s/1hs8DFes 密码:221t Sketch 格式:http://pan.baidu.com/s/1jHLk94E 密码:36wg Adobe XD 格式:http://pan.baidu.com/s/1kVcJ4f9 密码:j3ps 719155723返回搜狐,查看更多 |
【本文地址】
今日新闻 |
推荐新闻 |